YouTube 동영상의 매개변수(파라미터) 총정리
YouTube에 업로드 한 동영상을 자사 사이트에 삽입하는 기업은 많이 있지만, 재생 방법과 모양을 사용자정의하고 있는 회사는 매우 적습니다. 예를 들어, 페이지를 열 때 동영상을 자동재생시키거나 동영상을 연속해서 반복 재생시키는 것이 사용자정의로 가능합니다.
이러한 정의는 결코 어려운 것이 아닙니다. YouTube 동영상을 삽입할 때 붙여넣기 코드에 약간의 매개변수를 더하는 것만으로 OK입니다.
Google Developers 사이트에는 23개의 매개변수가 소개되어 있습니다.
· autohide
· autoplay
· cc_load_policy
· color
· controls
· disablekb
· enablejsapi
· end
· fs
· hl
· iv_load_policy
· list · listType
· loop
· modestbranding
· origin
· playerapiid
· playlist
· playsinline
· rel
· showinfo
· start
· theme
동영상의 외형과 디자인을 사용자정의하는 매개변수
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID "frameborder="0"allowfullscreen></iframe>
소스코드의 [https://www.youtube.com/embed/Video ID]이 동영상의 URL이고 URL 뒤에 파라미터를 쓰고 더하여, 다양한 커스터마이즈가 가능합니다.
매개변수를 추가할 때 해당 URL 뒤에 [?]를 쓰고 나서 매개변수를 씁니다.
https://www.youtube.com/embed/Video ID ?매개변수
매개변수를 여러 가지 쓰고 더할 때에는 [&]로 연결합니다.
https://www.youtube.com/embed/Video ID? 매개변수&매개변수
1. 제목 표시줄을 숨기기

화면 상단의 제목 표시줄에는 동영상의 제목이나 공유 버튼이 나타납니다. 이를 매개변수를 사용하여 지울 수 있습니다. 제목 표시줄을 클릭하여 YouTube 사이트로 이동하는 것을 원하지 않는 경우에 실시합니다.
<추가 매개변수>
showinfo=0 제목 표시줄을 숨김
showinfo=1 제목 표시줄을 표시
<추가 후 소스코드의 예>
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?showinfo=0"frameborder="0"allowfullscreen></iframe>
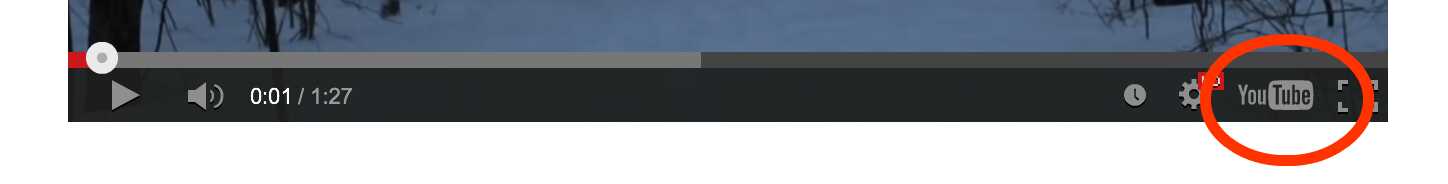
2. 컨트롤바의 YouTube 로고를 숨기기

화면 하단의 컨트롤바에는 YouTube 로고가 들어가 있습니다. 이 로고를 클릭하면 YouTube 사이트에 넘어가기 때문에, 사용자의 유출을 방지하고 싶을 때 사용합니다.
<추가 매개변수>
modestbranding=0 로고 표시
modestbranding=1 로고 숨기기
<추가 후 소스코드의 예>
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?modestbranding=1"frameborder="0"allowfullscreen></iframe>
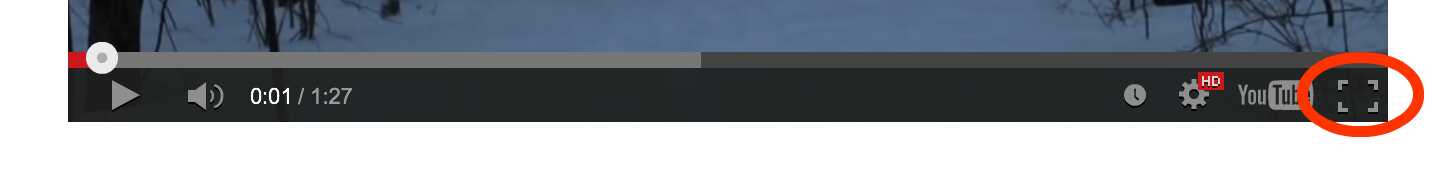
3. 전체화면 버튼을 숨기기

초기값에서 표시되는 전체화면 버튼. 이것을 매개변수로 지울 수 있습니다. 페이지의 디자인과 기획 사정상 전체화면으로 재생하길 원하지 않는 경우에 실시합니다.
<추가 매개변수>
fs=0 버튼 숨기기
fs=1 버튼 표시
<추가 후 소스코드의 예>
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?fs=0"frameborder="0"allowfullscreen></iframe>
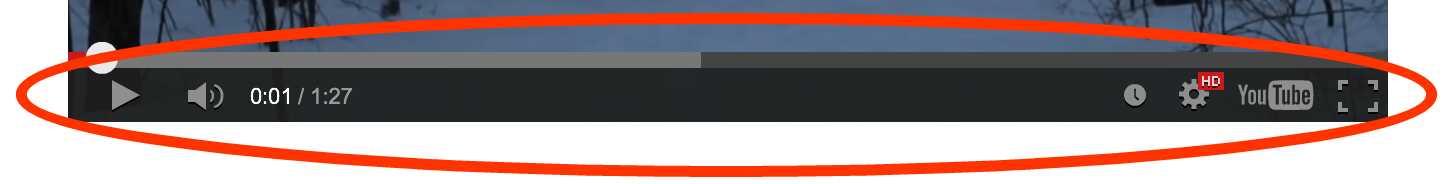
4. 컨트롤바를 숨기기

컨트롤바를 제서하여 화면을 깨끗이 하고 싶을 때 사용합니다. 동영상 재생/정지는 화면 자체를 클릭하여 조작할 수 있습니다. 컨트롤바를 지우면, 외형은 깨끗해지지만, 재생 버튼뿐만 아니라 볼륨 조작 버튼도 사라지기 때문에 편리성은 확실히 떨어집니다.
<추가 매개변수>
controls=0 컨트롤바 숨기기
controls=1 컨트롤바 표시
<추가 후 소스코드의 예>
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?controls=0"frameborder="0"allowfullscreen></iframe>
5. 컨트롤바 항상 표시하기
반대로, 동영상의 재생 시작으로 숨어버리는 컨트롤바를 항상 표시할 수 있습니다. 컨트롤바를 항상 표시시켜 두는 것으로, 동영상의 로딩 진행 상황을 파악할 수 있고, 볼륨 조절도 직관적으로 할 수 있으며, 동영상의 재생 시간도 한눈에 볼 수 있는 등의 편리성이 높아집니다.
<추가 매개변수>
autohide=0 항상 표시
autohide=1 재생이 시작된 후에 숨기기 (기본)
autohide=2 재생바만 남기기
<추가 후 소스코드의 예>
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?autohide=0"frameborder="0"allowfullscreen></iframe>
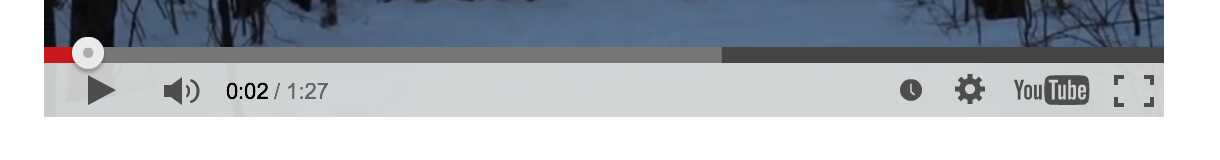
6. 컨트롤바의 색상을 변경하기

컨트롤바의 색상은 기본 검정색입니다. 이것을 흰색으로 변경할 수 있습니다.
<추가 매개변수>
theme=dark 컨트롤바가 흑색
theme=light 컨트롤바가 백색
<추가 후 소스코드의 예>
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?theme=light"frameborder="0"allowfullscreen></iframe>
7. 재생바의 색상을 변경하기

기본인 빨간색을 흰색으로 변경할 수 있습니다.
<추가 매개변수>
color=red 재생바가 빨간색
color=white 재생바가 흰색
<추가 후 소스코드의 예>
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?color=white"frameborder="0"allowfullscreen></iframe>
재생 방법과 관련된 매개변수
1. 관련 동영상을 표시하지 않기
동영상을 재생이 끝난 후 관련 동영상이 표시되는 것을 막아 사용자의 관심이 관련 동영상으로 옮겨가 버리는 상황을 방지하고 싶을 때 사용합니다.
<추가 매개변수>
rel=0 관련 동영상 숨기기
rel=1 관련 동영상 표시하기
<추가 후 소스코드의 예>
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?rel=0"frameborder="0"allowfullscreen></iframe>
2. 동영상을 자동재생시키는 방법
사이트에 삽입한 YouTube 동영상은 클릭하지 않으면 재생되지 않습니다. 매개변수를 통해 사이트를 열었을 때 자동으로 재생시킬 수 있습니다.
<추가 매개변수>
autoplay=0 클릭 재생
autoplay=1 자동 재생
<추가 후 소스코드의 예>
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?autoplay=1"frameborder="0"allowfullscreen="allowfullscreen"></iframe>
3. 동영상을 반복재생하는 방법
동영상을 반복재생시킬 수 있습니다. 점포에 설치한 모니터에 동영상을 재생시킬 때 사용하면 좋습니다. 재생 목록의 경우는 재생 목록 전체를 재생한 후 첫 번째 동영상이 다시 재생됩니다.
<추가 매개변수>
loop=1&playlist=Video ID
<추가 후 소스코드의 예>
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?loop=1&playlist=Video ID"frameborder="0"allowfullscreen="allowfullscreen"></iframe>
4. 지정된 위치에서 동영상을 재생하는 방법
동영상의 내용에 따라서는 도중에 재생하고 싶을 때가 있습니다. "1분 5초부터 재생이 되면 좋겠다"와 같은 욕구를 쉽게 이룰 수 있습니다.
<추가 매개변수>
start=재생 시작 위치(초)
<추가 후 소스코드의 예> ※ 1분 5초에서 재생 시작
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?start=65"frameborder="0"allowfullscreen="allowfullscreen"></iframe>
5. 지정한 위치에서 재생을 중지시키는 방법
지정된 위치에서 정지시키는 것도 물론 가능합니다. 여러 매개변수를 설정할 때는 [&]로 연결합니다.
<추가 매개변수>
end=재생 정지 위치 (초)
<추가 후 아래 코드 예제> 재생 시작으로부터 10초의 위치에서 정지
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?end=10"frameborder="0"allowfullscreen="allowfullscreen"></iframe>
6. 동영상에 자막을 표시하는 방법
YouTube 동영상 플레이어는 자막을 표시하는 기능이 붙어있어 시청자 측에서 자막의 온 · 오프가 선택할 수 있는데, 이를 매개변수를 사용하여 자막을 기본적으로 표시할 수 있습니다. 시청자 측이 자막 설정을 해제해도 자막이 표시됩니다.
<추가 매개변수>
cc_load_policy=0 자막 OFF
cc_load_policy=1 자막 ON
<추가 후 소스코드의 예>
<iframe width="420"height="315"src="https://www.youtube.com/embed/UF8uR6Z6KLc?cc_load_policy=1"frameborder="0"allowfullscreen></iframe>
7. 주석을 숨기기
화면에 메모와 주석을 기재하거나, 다른 페이지로의 링크를 붙일 수 있는 주석. 동영상 마케팅에서 빼놓을 수 없는 기능입니다. 하지만 동영상을 사이트 내에 포함할 경우에 방해될 때가 있습니다. 그러한 경우 매개변수를 사용하여 주석을 숨길 수 있습니다.
<추가 매개변수>
iv_load_policy=1 주석 ON
iv_load_policy=3 주석 OFF
<추가 후 소스코드의 예>
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?iv_load_policy=3"frameborder="0"allowfullscreen="allowfullscreen"></iframe>
8. 키보드 조작을 해제하는 방법
키보드를 사용하여 동영상을 빨리 감거나 중지할 수 있습니다. 주요 설명은 다음과 같습니다.
스페이스 키 : 재생 및 일시 정지
오른쪽 화살표 키 "→": 현재 동영상을 10% 진행
왼쪽 화살표 "←": 현재 동영상을 10% 후퇴
위쪽 화살표 "↑": 볼륨을 높이다
아래쪽 화살표 키 "↓": 볼륨을 낮추다
이런 일련의 작업을 해제할 수 있습니다.
<추가 매개변수>
disablekb=0 유효
disablekb=1 무효
<추가 후 소스코드의 예>
<iframe width="560"height="315"src="https://www.youtube.com/embed/Video ID?disablekb=1"frameborder="0"allowfullscreen="allowfullscreen"></iframe>
출처: https://perfectmoment.tistory.com/entry/YouTube-동영상의-매개변수-총정리 [자유시간:티스토리]
'플랫폼,컨텐츠 > 유튜브' 카테고리의 다른 글
| 유튜브(Youtube) 이미지(썸네일) 주소 (0) | 2022.08.04 |
|---|