블로그: 18개의 글
 [블로그] think with Google - 모바일 친화도 테스트
[블로그] think with Google - 모바일 친화도 테스트
※ 요약 요즘엔 데스크탑보다 모바일 기기(휴대폰, 태블릿)에서 정보를 검색하는 사람들이 더 많다. 고로 블로그나 사이트가 모바일 기기에 최적화되어 있어야 한다는 의미인데, 그렇지 않으면 사용자가 사이트를 떠날 가능성이 5배 더 높아진다고 하니 구글에서 제공하는 think with Google로 본인의 블로그나 사이트를 확인하여 얼마나 모바일에 얼마나 최적화 되어 있는지 확인해보고, 또 수정해보자. ※ 사이트 주소 https://testmysite.thinkwithgoogle.com/intl/ko-kr/ ※ 설명 아래는 구글 think with Google에 접속한 화면이다. 아래에 테스트하고 싶은 URL을 입력한뒤 지금 테스트하기 버튼을 눌러보도록 하자. 아래는 테스트를 진행중인 화면이다. 테스트는 금방..
 [블로그] 네이버 검색 노출을 위한 서치어드바이저 등록 방법
[블로그] 네이버 검색 노출을 위한 서치어드바이저 등록 방법
※ 요약 네이버 블로그가 아닌 티스토리나 기타 워드프레스, 구글 블로그 등은 네이버 검색에 반영되어 노출되려면 네이버 웹마스터 도구에 사이트를 등록해야 한다. 이번 포스트에서는 검색 노출을 위해 웹마스터 도구에 사이트 및 블로그를 등록하는 방법을 알아보도록 하겠다. ※ 네이버 서치어드바이저 링크 https://searchadvisor.naver.com/ ※ 등록 방법 네이버에 로그인한 상태에서 웹마스터 도구에 접속하면 아래와 같은 화면이 나오는데 사이트 추가 버튼을 누른다. 사이트가 본인 소유가 맞는지 확인 하는 절차다. 2가지 방법으로 확인할 수 있는데 필자는 HTML 태그를 이용해 확인하는 방법을 택했다. 메타 태그를 자신의 블로그에 넣어야 하므로 미리 복사해둔다. 티스토리 블로그라면 관리 -> HT..
 [블로그] 모바일 기기에 최적화된 사이트를 만들어야 하는 이유
[블로그] 모바일 기기에 최적화된 사이트를 만들어야 하는 이유
※ 임시 바야흐로 모바일 기기 시대다. 사람들은 PC로 하던 작업을 모바일 기기(스마트폰, 태블릿 등)로 언제 어디서나 끊임없이 작업하며 정보를 찾고 또 공유한다. 필자의 블로그도 최근, 아니 그 훨씬 이전부터 모바일 유입이 발생했는데 이에 대한 대비로 반응형 스킨을 적용한게 전부다. 좀 더 대비하고 싶지만 딱히 무엇을 더 해야할지도 모르겠다! 이럴때 구글에서 제작한 모바일 웹사이트를 만들어야 하는 이유라는 문서를 읽어보자. 조금 형식적인 내용이긴 하지만 사이트나 블로그 운영자라면 한 번쯤 읽어볼만 하다. ※ 사이트 주소 https://developers.google.com/webmasters/mobile-sites/?hl=ko#why ※ 설명 상기 링크로 접속하면 아래와 같은 화면이 나온다. 모바일 기..
 [블로그] 구글 이미지 검색으로 무료 이미지 구하는 방법
[블로그] 구글 이미지 검색으로 무료 이미지 구하는 방법
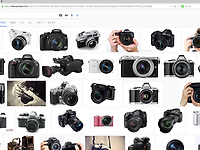
※ 요약 블로그를 운영하다 보면 생각보다 많은 이미지가 필요하다는 걸 느끼게 된다. 물론 이미지야 인터넷에 널리고 널렸지만 아무 이미지나 사용하다보면 저작권 때문에 낭패를 볼 수 있어 함부로 사용할 수 없는 상황.. 이럴때는 구글 이미지 검색에서 사용 권한을 옵션으로 줘서 무료 이미지만 검색하면 된다. 또 다른 방법으로는 저작권 걱정 없는 무료 이미지 모음 사이트에서 이미지를 구하는 방법이 있으니 궁금하면 링크로 이동해 보기 바란다. ※ 저작권 걱정 없는 이미지 구하는 방법 아래는 필자가 구글 이미지 검색에 키워드를 카메라로 하여 검색한 화면이다. 이중 어떤 이미지가 무료로 사용할 수 있는지 알아보기 위해 옵션을 조정해보자. 옵션을 조정하려면 아래와 같이 검색 도구 버튼을 눌러 수정 후 재사용 가능 항목..
 [블로그] 티스토리 블로그 생성 횟수 및 운영 가능 개수
[블로그] 티스토리 블로그 생성 횟수 및 운영 가능 개수
※ 요약 다음에서 운영하는 티스토리 블로그는 생성 가능 횟수와 운영 가능 개수가 정해져 있다. 초보 블로거의 경우 이를 모르고 생성했다가 지웠다가 하면 어느새 생성 가능 횟수를 넘겨 더 이상 생성 못 할 수도 있는데, 이번 포스트에서는 이 횟수에 대해서 알아보도록 하겠다. ※ 설명 아래는 필자가 직접 블로그를 생성하고 나온 화면이다. 아래 화면을 보면 알겠지만 하나의 티스토리 계정당 블로그 개설 가능 횟수는 10회이며, 동시에 운영 가능한 개수는 5개이다. 티스토리 블로그를 시작하려는 블로거는 아래 내용을 숙지하여 계획적으로 생성 및 운영을 하도록 하면 좋겠다.
 [블로그] 내 블로그, 구글 휴대기기 친화성 테스트 받기
[블로그] 내 블로그, 구글 휴대기기 친화성 테스트 받기
※ 요약 구글에서 제공하는 휴대기기 친화성 테스트 도구를 이용해 자신의 블로그나 웹사이트가 휴대기기에 얼마나 친화적인지 테스트할 수 있다. 필자도 얼마전 티스토리 블로그를 반응형으로 바꿨기에 내심 기대하고 테스트를 받아보았다. ※ 링크 https://www.google.com/webmasters/tools/mobile-friendly/ ※ 설명 링크로 이동하면 아래와 같이 URL을 입력하는 화면이 나온다. 분석 버튼을 누르면 분석해 준다. 잠시뒤 결과가 나오는데, 필자의 블로그는 "휴대기기 친화적이지 않음" 으로 결과가 나왔다. 필자처럼 친화적이지 않게 나온 독자는 구글이 알려준 방법으로 수정하는게 좋다. 이유는 시대가 시대인 만큼 모바일 기기들의 수가 기하급수적으로 늘었고 휴대기기에 친화적인 사이트들이..
※ 요약 블로그 용어는 블로그를 하다보면 자연스레 습득하겠지만 빨리 습득하고 싶거나 당장 궁금한 사람이 있을거 같아 포스팅한다. 블로그 용어 및 약어는 엄청나게 많지만 다 알고 있을 필요는 없고 자주 사용되거나 필수라고 생각되는 것들만 정리해봤다. ※ 용어 블로거 : 블로그를 운영하고 관리하는 사람 블로깅 : 블로그와 관련된 일체의 행위를 일컫는 말 포스트 : 글이나 이미지, 동영상 등을 올리는 본문 영역 포스팅 : 포스트를 작성하면서 일체의 행위를 일컫는 말 트랙백 : 다른 블로그에 댓글을 대신 비슷한 내용의 본인 블로그 글을 링크 형태로 남기는 것 태그 : 사용자가 만드는 메타 데이터로써, 해당 포스트의 핵심 내용, 핵심 단어를 나타내며 해당 포스트의 검색 노출을 최적화 함 CCL : 블로그 저작권자..
 티스토리 코드블럭 수정
티스토리 코드블럭 수정
원래 티스토리에 포스팅 할 때 Github 글을 그대로 복사해서 넣으면 제대로 들어갔는데 언제부터인가 티스토리 전체 설정이 바뀌었는지 적용이 잘 안되어서 새로 적용하게 되었습니다. 1. 티스토리 자체 플러그인 해제 아래 플러그인이 사용중이 아니어야 합니다. 2. 스킨편집 > HTML 코드 추가 HTML 코드에서 Head 태그 안에 다음 스크립트를 추가합니다. 첫번째 link 태그에서 원하는 테마를 추가합니다. 저는 인텔리제이에서도 사용중인 atom-one-dark 테마를 추가하였고 아래 예시에 나와있는 것처럼 styles 와 min.css 사이에 추가하면 됩니다. 맨 아래의 initHighlightingOnLoad 를 사용해서 추가한 스크립트를 즉시 반영합니다. 3. 스킨편집 > CSS 코드 추가 테마를..
 티스토리 신에디터/구에디터 fastboot 스킨 썸네일 이미지 안나오는 이슈 수정
티스토리 신에디터/구에디터 fastboot 스킨 썸네일 이미지 안나오는 이슈 수정
2021.03.08 - [블로그/FastBoot] - 티스토리 신에디터 fastboot 스킨 썸네일 이미지 안나오는 이슈 수정 위에 포스팅에서 신에디터에서 썸네일 이미지 안나오는 이슈를 자바스크립트 수정을 통해 해결하였습니다. 그러나 구에디터에서 작성한 포스팅의 썸네일 이미지는 나오지 않아, 한번 더 fastboot 스킨의 스크립트를 수정하였습니다. 아래 2개의 스크립트 변경해주시고, html편집을 통해 ygal() function 수정하시면 됩니다. fastboot.min.js fastboot_index.js html 편집(ygal function 편집)
 티스토리 신에디터 fastboot 스킨 썸네일 이미지 안나오는 이슈 수정
티스토리 신에디터 fastboot 스킨 썸네일 이미지 안나오는 이슈 수정
fastboot 스킨을 사용하면서, 해당 스킨도 티스토리 업데이트됨에 따라, 계속 수정이 필요합니다. 어느 순간 썸네일 이미지가 카테고리나 최근 포스팅 항목에서 안나오는 현상을 발견하였습니다. 원인은 이미지 서버가 t1.daumcdn.net 에서 k.kakaocdn.net으로변경되었네요. 아래와 같이 3군데 수정하시면 됩니다. fastboot_index.js fastboot.min.js html 편집(ygal function 편집)